With Gutenslider, it is very easy to add custom sliders to your wordpress website or blog. Unlike many other sliders, Gutenslider is fully integrated into the gutenberg editor backend. In this post, we will show you, how to integrate sliders very fast and simple. The tutorial covers the basics of how to add sliders (others call it carousels).
Adding the Gutenslider Block
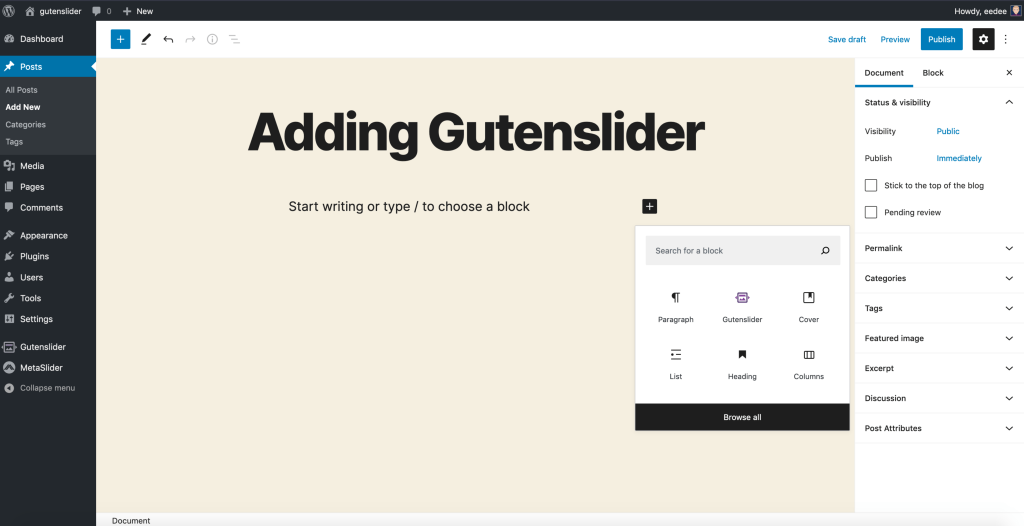
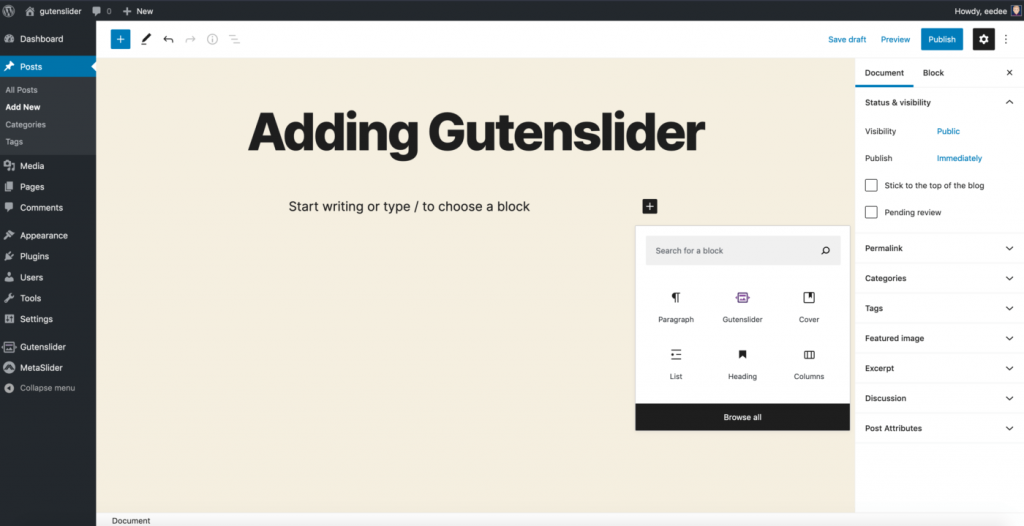
There are (at least) three ways to add the Gutenslider block to your post or page. The image below, shows you the add buttons in your editor backend, that you can press or select to add Gutenslider.

The ones at the left are the main inserting points, whilte the three icons at the bottom right, show the blocks you have used the most.
If you are used to using the keyboard more than the mouse, try typing /gutenslider and hit return.
Adding Slides
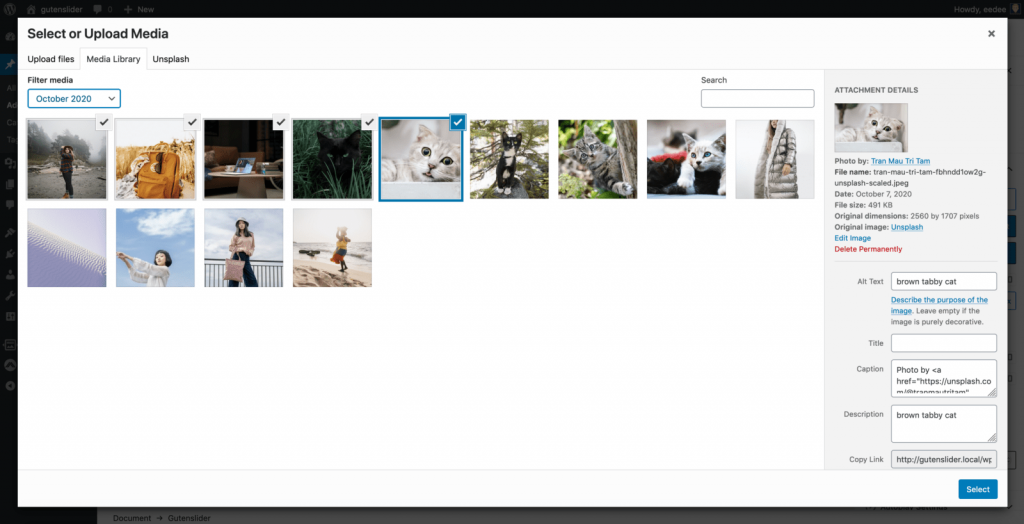
In Gutenberg, you add Slides, by selecting images.

The image shows, that we selected 5 files from our media library.
Press Select to insert the images as new slides into your Gutenslider.
General Slider Settings
Now that you have your slides setup, you can of course leave the slides without content, to just create an image slideshow. But you can also add content on top. In Gutenslider, there are two different modes you can choose for your content: Fixed Content or Changing Content.

Changing Content
Changing Content is the default setting, it will create a slider, where each slide can have different slide content like in the following slider example.
Fixed Content
One of Gutensliders uniqueness is the Fixed Content setting. It will create a slider, that has the content stay on top, while the background slides / fades (depending on your settings, see next section). The slider will then look like:
Selecting the animation mode
You can as well choose between two different animation modes. They will set the type of transitions, you see between the changing slides. The two examples above, show the default animation mode: Fade Animation.
The other mode you can choose is the Slide Animation mode. See yourself:
Customizing the slider
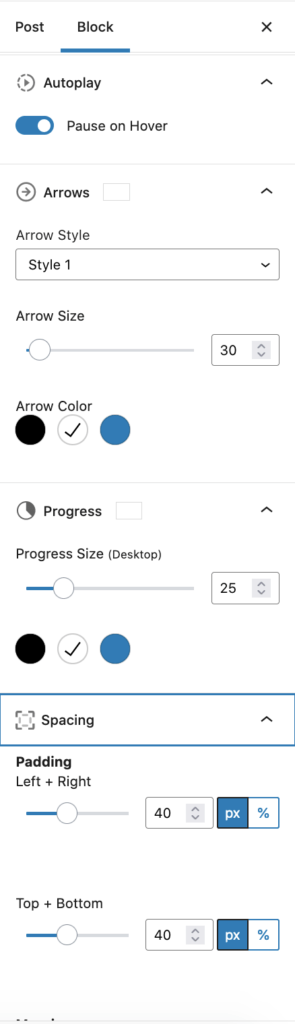
We will go through the different slider settings, you have (in the free version). See the image on the right, it shows exactly what you see, when selecting the gutenslider block. After a short block description, you see the General Slider Settings which you already know from the sections above.
Advanced Slider Settings
Here you can set the display options of your slider
Autoplay– select if your slider plays automatically. If disabled, users can navigate the slider by clicking the arrows, dots, or by dragging the slides.Show Arrows– select if you want to show arrows or notShow Dots– select if you want to show dots or notFullscreen Background Slideranother special setting of Gutenslider. Will make the slider appear in the back of your content. You can create awesome pages with that, check out the example.Minimum Slider Height– Gutenslider will adapt its height to the content you add. With this setting, you can set the minimum height of the slider. The height that the slider will never be lower than.

Selecting Blocks
Select the slider block by simply clicking on it. To select an individual style and e.g. change the focal point or the background media, click again! You can also always navigate your block with the Block List View in your Top Toolbar.
Adding Content
Adding content is fast and intuitive. Remember, that in Fixed Content Mode you can only set one content, and in Changing Content Mode, you can set content for each slide. Just go ahead and press the + Button to add any blocks you like or start typing.
Need more?
Check out our Gutenslider Pro with
soooooooooooooooo many features and options!