Some user requests reached us asking if it was possible to directly link to certain slides in their sliders. With Gutenslider 5.5.2 and onwards this is now possible, as we enabled the Hash Navigation Module of swiper in Gutenslider Free and Pro. Read here all that you need to know, but first see it in action.
Notice how the url changes and try copy pasting the url to start at the slide you left. You can also use links to navigate with buttons or arbitrary <a> elements on your website.
Hash Navigation Settings

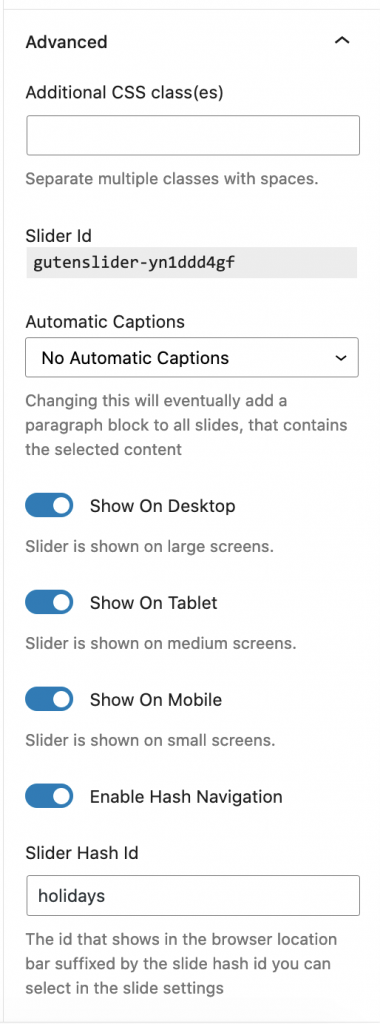
To enable hash navigation you can go to Gutenslider Block Advanced Settings at the very bottom and check Enable Hash Navigation, which is disabled by default.
In Gutenslider Pro, you can additionally set a slider hash id: That is the id that shows in the browsers location, as long as a slide is active that does not have its own hash id.
In the example above we set it to holidays and you can see it on slides 3,4,5,6. The first to slides have their own hash id which you can find in the slides’ block settings. Check the example, where slide 1 has the id: flamingo and slide 2 the id beach.
In Gutenslider Free you can totally use hash navigation to set direct links to your slides, you can however not control the displayed text in the browser location bar.
That said, go ahead and hash navigation to your sliders if you feel like it.